seunghyun Note
11장 ( 원시 값과 객체의 비교) 본문
728x90
반응형
원시 타입의 값 - 변경 불가능한 값
객체 타입의 값 - 객체는 변경 가능한 값
11.1 원시 값
11.1.1 변경 불가능한 값
원시타입의 값은 생성된 원시 값은 읽기 전용 값으로서 변경할 수 없다.
변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있다.
변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 값의 이러한 특성을 불변성immutability라고 한다.
11.1.2 문자열과 불변성
문자열 타입: 2바이트
숫자 타입: 8바이트
이외의 원시 타입은 규정되어 있지 않아 브라우저 제조사의 구현에 따라 다를 수 있다.
// 문자열은 0개 이상의 문자들로 이뤄진 집합이다.
var str1 = ''; // 0개의 문자로 이뤄진 문자열(빈 문자열)
var str2 = 'Hello'; // 5개의 문자로 이뤄진 문자열11.1.3 값에 의한 전달
- 값 복사
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
<h2>11.2 객체 </h2>
자바스크립트 객체는 프로퍼티의 개수가 정해져 있지 않고, 동적으로 추가되고 삭제 가능하다. 또한 프로퍼티의 값에도 제약이 없다.
원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
<h3>11.2.1 변경 가능한 값 </h3>
객체 타입의 값은 변경 가능

```jsx
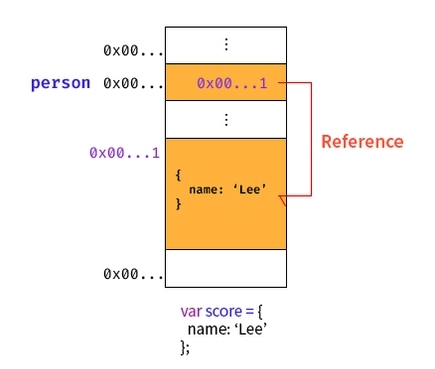
// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조값으로 실제 객체에 접근해서 그 객체를 반환한다.
console.log(person); // {name: "Lee"}var person = {
name: 'Lee'
};
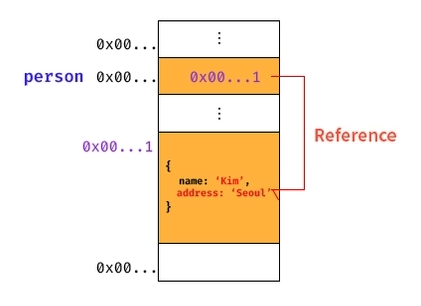
// 프로퍼티 값 갱신
person.name = 'Kim';
// 프로퍼티 동적 생성
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정할 수 있다.
재할당이 필요없다.

11.2.2 참조에 의한 전달
copy에 할당하면 원본의 참조 값이 복사되어 전달된다.
var person = {
name: 'Lee'
};
// 참조값을 복사(얕은 복사)
var copy = person;728x90
반응형
'스터디 > 모던자바스크립트 deep dive' 카테고리의 다른 글
| 13장(스코프) (0) | 2024.01.07 |
|---|---|
| 12장 (함수) (1) | 2024.01.07 |
| 10장(객체 리터럴) (0) | 2024.01.07 |
| 9장 (타입 변환과 단축 평가) (0) | 2024.01.07 |
| 8장 (제어문) (1) | 2024.01.07 |




