seunghyun Note
34장 (이터러블) 본문
1 . 이터레이션 프로토콜
이터레이션 프로토콜은 순회 가능한 데이터 컬렉션을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙
ES6 이전의 순회 가능한 데이터 컬렉션은 나름의 구조를 가지고 다양한 방법으로 순회ㅆㄱㄴ
ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for…of, spread, distructuring 의 대상으로 사용할 수 있도록 일원화
이터러블
이터러블 프로토콜을 준수한 객체
Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체
이터러블인지 확인하는 방법
const isIterable = v => v !== null && typeof v[Symbol.iterator] === 'function';
isIterable([]); // -> true
isIterable(''); // -> true
isIterable(new Map()); // -> true
isIterable(new Set()); // -> true
isIterable({}); // -> false이터레이터
이터러블 Symbol.iterator메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터 반환
next메서드를 가짐
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다.
const iterator = array[Symbol.iterator]();
// Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
console.log('next' in iterator); // truenext메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체(iterator result object)를 반환한다.
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다. 이터레이터는 next 메서드를 갖는다.
const iterator = array[Symbol.iterator]();
// next 메서드를 호출하면 이터러블을 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를
// 반환한다. 이터레이터 리절트 객체는 value와 done 프로퍼티를 갖는 객체다.
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
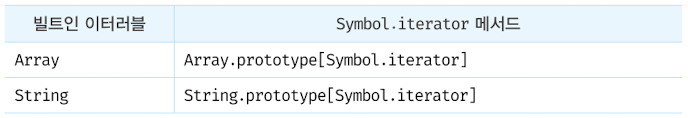
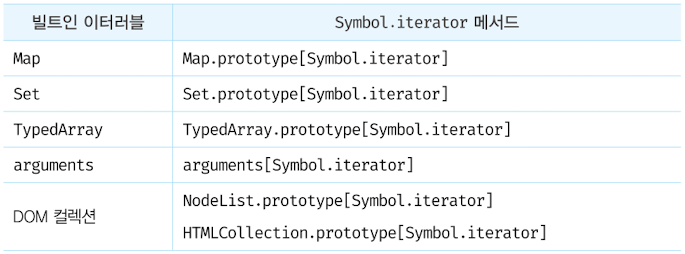
console.log(iterator.next()); // { value: undefined, done: true }2. 빌트인 이터러블


3. for ..of 문
for...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다
for (변수선언문 of 이터러블) { ... }
for.. of 문은 for..in 문의 형식과 비슷
for (변수선언문 of 객체) { ... }
for...of문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 값을 for...of 변수에 할당하고 done 값을 기준으로 순회를 결정한다.
4. 이터러블과 유사 배열 객체
유사 배열 객체
인덱스로 프로퍼티 값에 접근 가능
length프로퍼티를 가짐
for문 순회 가능
일반 객체이므로 for...of으로 순회 불가
Array.from으로 배열로 변환가능
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
}
const arr = Array.from(arrayLike);
console.log(arr); // [1, 2, 3]5. 이터레이션 프로토콜의 필요성
이터레이션 프로토콜은 다양한 컬렉션(데이터 공급자)이 하나의 순회 방식을 갖도록 규정하여 순회 메소드(데이터 소비자)가 효율적으로 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.
6. 사용자 정의 이터러블
이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다.
이터러블은 스프레드 문법, 배열 스트럭처링 할당에도 사용 가능하다
const arr = [...fibonacci];
console.log(arr); // [1, 2, 3, 5, 8]
const [first, second, ...rest] = fibonacci;
console.log(first, second, rest); // 1 2 [3, 5, 8]'스터디 > 모던자바스크립트 deep dive' 카테고리의 다른 글
| 35장 (스프레드 문법) (0) | 2024.01.09 |
|---|---|
| 33장 (Symbol) (0) | 2024.01.09 |
| 32장 (String) (0) | 2024.01.09 |
| 31장 (RegExp) (1) | 2024.01.09 |
| 30장 (Date) (0) | 2024.01.09 |




