seunghyun Note
4장 (변수) 본문
4.1 변수란 무엇인가? 왜 필요한가?
- 이제 제대로 시작~!
다음과 같은 자바스크립트 코드를 실행한다고 가정하자.
10 + 20;
자바스크립트 엔진은 위 코드를 계산(평가.evaluation)하려면 먼저 10, 20, +라는 기호(리터럴.literal과 연산자.operator)의 의미를 알고 있어야 하며, 10 + 20이라는 식(표현식.expression)의 의미도 해석(파싱.parsing)할 수 있어야 한다.
자바스크립트 엔진이 연산자와 피연산자를 기억하고 CPU를 통해 연산, 메모리를 사용해 데이터를 기억한다.
다음은 위 코드가 실행되었을 때의 메모리 예시이다.
- 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.

모든것들이 2진수로 처리가 된다.
메모리 주소를 통해 값에 직접 접근하는 것은 치명적 오류를 발생시킬 가능성이 있다.
-> 그렇기 때문에 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수를 사용한다.
- 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
- 값의 위치를 가리키는 상징적인 이름
변수에 여러 개의 값을 저장하는 방법
// 변수는 하나의 값을 저장하기 위한 수단이다.
var userId = 1;
var userName = 'Lee';
// 객체나 배열 같은 자료구조를 사용하면 여러 개의 값을 하나로 그룹화해서 하나의 값처럼 사용할 수 있다.
var user = { id: 1, name: 'Lee' };
var users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' }
];앞에 나왔던 변수와 메모리의 예시다.
var result = 10 + 20;4.2 식별자
변수 이름을 식별자라고도 한다.
식별자 : 어떤 값을 구별해서 식별할 수 있는 고유한 이름
값은 메모리 공간에 저장되어 있다. 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 한다. -> 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억해야 한다.

4.3 변수선언
- 변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
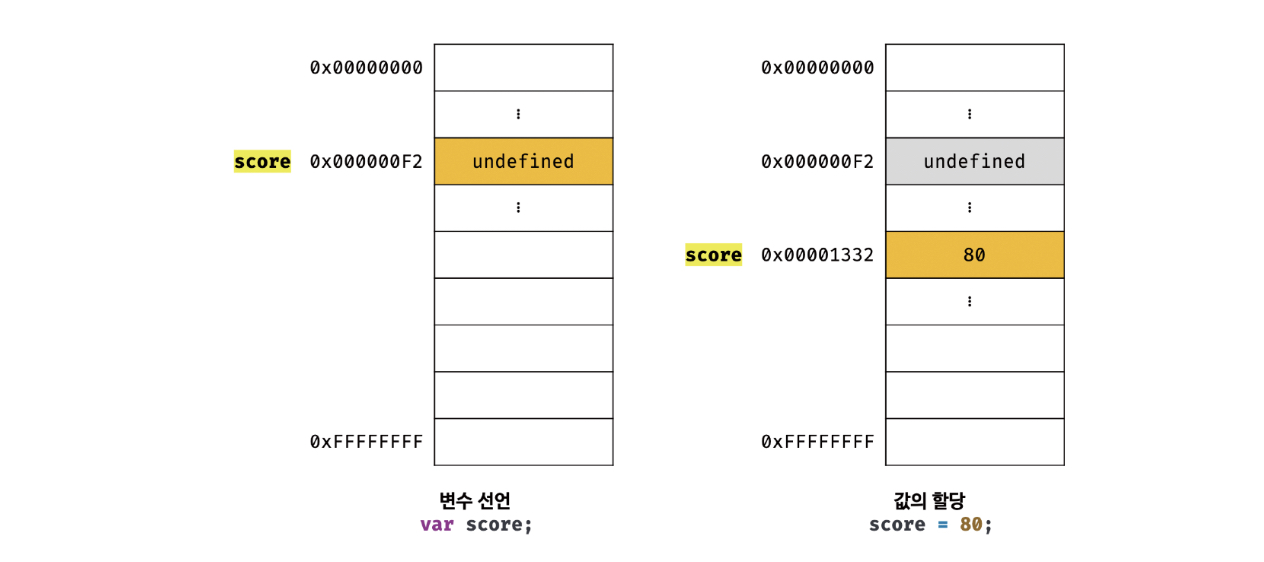
var score;score에는 undefined이라는 값이 암묵적으로 할당되어 초기화된다. => 자바스크립트의 독특한 특징.
키워드 : 키워드는 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어.
자바스크립트 엔진은 변수 선언을 2단계에 거쳐 수행한다.
✓ 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
✓ 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
4.4 변수선언의 실행 시점과 변수 호이스팅
console.log(score); //undefined
var score; //변수 선언문자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되기에 콘솔부터 실행. 그리고 score선언
-> 참조 에러가 발생하지 않고 undefined가 출력된다.
-변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
- 이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라고 한다.
4.5 값의 할당
할당 연산자 =
var score; //varialbe
score = 80; // 값의 할당var score = 80; // 값의 할당- 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score); //undefined
var score;
score = 80;
console.log(score); //80위에서 배웠던것처럼 코드는 위에서부터 아래로!
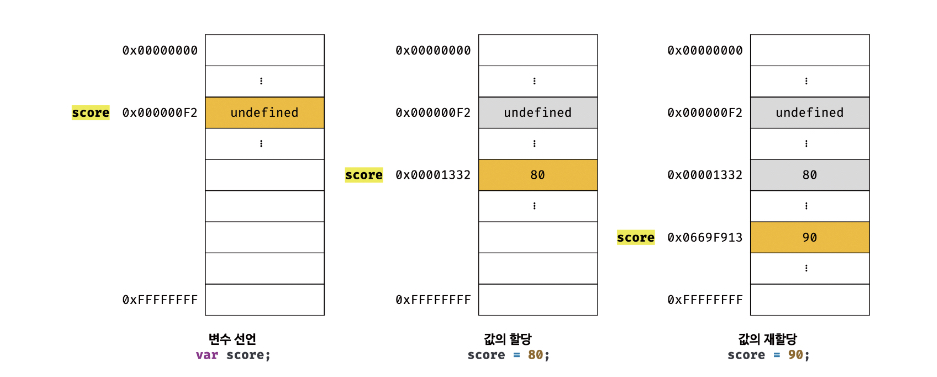
4.6 값의 재할당
- 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라 한다.
var score = 80; // 변수 선언과 값의 재할당
score = 90; // 값의 재할당
변수에 값을 재할당하면 score 변수의 값은 이전 값 80에서 재할당 값 90으로 변경된다.
4.7 식별자 네이밍 규칙
앞에서 언급했듯이 식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름을 말한다. 식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
식별자는 특수 문자를 제외한 문자, 숫자, 언더스코어(), 달러 기호($)를 포함할 수 있다.
단, 식별자는 특수문자를 제외한 문자, 언더스코어(), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
예약어는 식별자로 사용할 수 없다.
네이밍 컨벤션(naming convention)은 위의 규칙처럼 반드시 준수해야 하는 것은 아니지만, 가독성 좋게 단어를 구분하기 위해 규정한 명명 규칙이다.
다음과 같은 4가지 유형의 네이밍 컨벤션이 자주 사용된다.
// 카멜 케이스(camelCase)
var firstName;
// 스네이크 케이스(snake_case)
var first_name;
// 파스칼 케이스(PascalCase)
var FirstName;
// 헝가리언 케이스(typeHungarianCase)
var strFirstName // type + identifier
var $elem = document.getElementById('myId'); // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블'스터디 > 모던자바스크립트 deep dive' 카테고리의 다른 글
| 6장 (데이터 타입) (1) | 2024.01.07 |
|---|---|
| 5장 (표현식과 문) (0) | 2024.01.07 |
| 3장(자바스크립트 (0) | 2024.01.07 |
| 2장 (자바스크립트란?) (0) | 2024.01.07 |
| 1장 (프로그래밍) (0) | 2024.01.07 |




