seunghyun Note
5장 (표현식과 문) 본문
728x90
반응형
- 개념을 이해한다는 것은 바로 용어를 정확히 이해하고 설명할 수 있다.
5.1 값
- 값은 식이 평가되어 생성된 결과이다.
//10 + 20 은 평가되어 숫자 값 30을 생성한다.
10 + 20 ; //30- 모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장
- 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
// 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;5.2 리터널
- 리터럴을 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
//숫자 리터럴 3 3- 리터럴을 사용하면 다음과 같이 다양한 종류의 값을 생성
| 리터럴 | 예시 | 비고 |
|---|---|---|
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b01000001 | 0b로 시작 |
| 8진수 리터럴 | 0o101 | ES6에서 도입. 0o로 시작 |
| 16진수 리터럴 | 0x41 | ES6에서 도입. 0x로 시작 |
| 문자열 리터럴 | 'Hello', "world" | |
| 불리언 리터럴 | true, false | |
| null 리터럴 | null | |
| undefined 리터럴 | undefined | |
| 객체 리터럴 | { name: 'Lee', address: 'Seoul' } | |
| 배열 리터럴 | [ 1, 2, 3 ] | |
| 함수 리터럴 | function() {} | |
| 정규 표현식 리터럴 | /[A-Z]+/g |
5.3 표현식
- 표현식은 값으로 평가될 수 있는 문이다. 표현식이 평가되면 새로운 값을 생성하거나 기존값을 창조
var score = 100; var score = 50 + 50; score; // -> 100 - 이처럼 표현식 리터럴, 식별자, 연상자, 함수 호출 등의 조합으로 이뤄질 수 있다.
- 값으로 평가될 수 있는문은 모두 표현식이다.
//리터럴 표현식 10 'Hello'
//식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
//연산자 표현식
10 + 20
sum = 10
sum !== 10
//함수,메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()
- 산술 연상자 + 의 좌항과 우항에는 숫자 값이 위치.
```jsx
var x = 1+2;
//식별자 표현식 x는 3으로 평가된다.
x+3; // -> 65.4 문
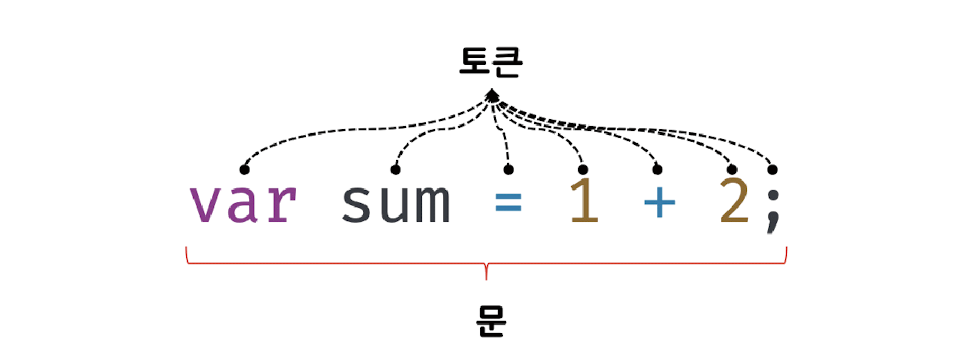
- 문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소

- 문은 선언문, 할당문, 조건문, 반복문
//변수 선언문
const x;
//할당문
x = 5;
//함수 선언문
function foo () {}
//조건문
if (x > 1) { console.log(x); }
//반복문
for (let i = 0; i < 2; i++) { console.log(i); }5.5 세미콜론과 세미콜론 자동 삽입 기능
- 세미콜론(;)은 문의 종료
- 중괄호{}로 묶은 코드 블록(예를 들어 if문, for문, 함수 등) 뒤에는 세미콜론을 생략하는데 이러한 코드 블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문
5.6 표현식인 문과 표현식이 아닌 문
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
// 1,2, 1+2, x = 1+2 는 모두 표현식이다.
// x = 1+2 는 표현식이면서 완전한 문이다.
x = 1+2;- 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError : Unexpected token var- 변수 선언문은 값처럼 사용할 수 없다.
// 변수 선언문은 표현식이 아닌 문이다.
var x;
//할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x= 100;- 할당문을 값처럼 변수에 할당했다.
//표현식인 문은 값처럼 사용할 수 있다. var foo = x= 100; console.log(foo); // 100
728x90
반응형
'스터디 > 모던자바스크립트 deep dive' 카테고리의 다른 글
| 7장 (연산자) (1) | 2024.01.07 |
|---|---|
| 6장 (데이터 타입) (1) | 2024.01.07 |
| 4장 (변수) (0) | 2024.01.07 |
| 3장(자바스크립트 (0) | 2024.01.07 |
| 2장 (자바스크립트란?) (0) | 2024.01.07 |




